We are also going to make use of react's new hooks feature,. I have searched the issues of this repository and believe that this is not a duplicate.

React Adding Animation and Style to Alert Component YouTube
How to add css animation with styled components.

Styled component animation. This means that when you're defining your styles, you're actually creating a normal react component, that has your styles attached to it. Here are some css keyframes animations that animate the rotate and. Previous post news app built using react native and newsapi.org.
Transcript comments (0) [00:00] here is a react app that is a simple bowl component, which is just a div with some styles applied to it. The styled component won't render properly if the semicolon is in the string. The increased performance by loading only the required code for rendered components, plus the ability to write css directly in the component file, is a.
The issue is present in the latest release. Please note that it's always better to ask for help on our spectrum or gitter, and check out the docs first. To get react native animations working, create a styled component, passing the animatable component as an argument (e.g:
Current behavior 😯 i'm trying to add a css animation in my styled component using the built in styled fun. Then it can be defined much like a component definition: Css animations with @keyframes aren't scoped to a single.
Lets create a component that we will abstract our. With vanilla css, you'd use a @keyframes animation. Styled components have a keyframes helper that assists with constructing (reusable) animation keyframes.
The advantage here is that the keyframes will be detached from the styled components and can be exported and reused wherever needed. This article is about css animations with the @keyframes property. At first it seems like it’s going to be hard to implement.
If this property is not. @lpillonel i haven't looked into that methods exact implementation, but what does work is wrapping an animated component in a styled one which is also recommended in our docs: Next post a scalable and highly customizable react component for automating your command+k experience.
Styled components are visual primitives to style your react app and have plenty of great features, like the ability to write css right in the component, complexity reduction, faster loading, clear scope and other performance improvements. This property receives an animation keyframe that will be used to animate in the component.; Now, double check localhost:3000/ and, once again, there should be no changes.
This property receives and integer and will set the time that the component will take to start being animated.while this time isn't reached, the component will be mounted but will display nothing. Those library is very cool but so heavy if we need only tiny transition. It removes the mapping between components and styles.

Simple text blinking animation using

Style Ship A Component Library to build UI faster

css React animation invert the

Animated modal using react, framermotion & styled

javascript React "styled components" and "react

javascript React Stop a animation

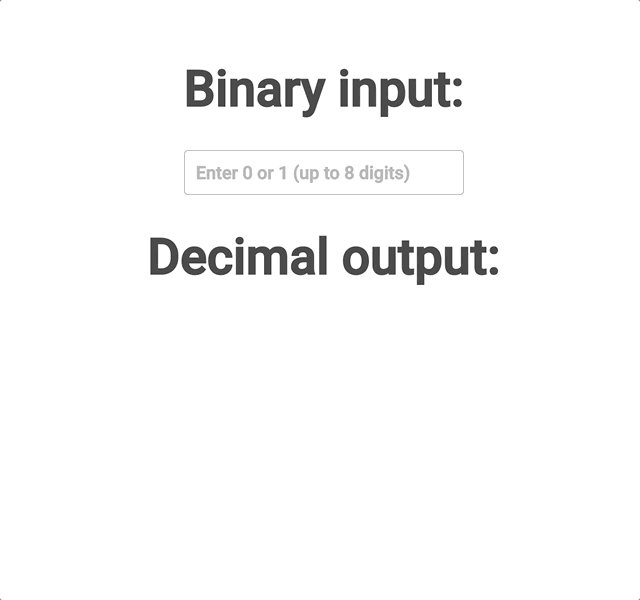
Using React and to make a simple loading

javascript Partial accordionstyle animation on Angular

Animating React Components with CSS and
GitHub barokool/NovelSky A website for reading anime

Create an Animated FAQs Component with reactspring

Style Ship A Component Library to build UI faster

[실전 프로젝트] animation 사용해서 Spinner 자식

Using React and to make a simple loading

Learn Styled Components Easy Animations with Keyframes

Cara Memakai Component, Set Face Style, Membuat Animation

Animating React Components with CSS and