These include loading animation, hover animation, text animation, background animation, transition animation, and more. Animations consist of two components, a style describing the css animation and a set of keyframes that indicate the start and end states of the animation's style, as well as possible intermediate waypoints along the way.

chabe Escalante artwork! Cartoon character design
New styles are always emerging, and in our opinion, things just keep getting better and better.

Cool animation styles. When combined with the power of sass loops, you can create really interesting animations with a few lines of code. These web animation examples use cool animations and illustrations to demonstrate products and services, display brand style, create mood, and even lead the user through a story. Css animation can improve the user experience on your platform.
The animation timing is done precisely so the user can clearly see the color transformation and the text formation from the dots. The examples below represent a small range of what you can do with css animation. Of course, when someone clicks that hamburger, you also have to make the menu appear, which is another great time to use some cool css animations.
Thus, find below the top 30 animation styles and techniques one can use to make his/her videos magical and also give you a broad idea of animation techniques and types. You can use css keyframes to create this kind of animation. Mozilla states css animations make it possible to animate transitions from one css style configuration to another.
Glitchy effects are ideal for giving a website an anarchic or distressed look. The classic option, and one that's totally decent, is to have the menu slide in from the side: These 30 animators are pushing design to new places we’ve never seen before.
Imaginary images by ultra cool fonts. Getting attention in a crowded web space is crucial. Pretty much the same as the usual music video we see on mtv, this style has an animated character instead of a real live singer.
Animations like attention seekers (bounce, flash, pulse, etc) should be used to bring the user's attention to something special in your interface and not only as a way to bring flashiness to it. By using basic css transforms, such as scale and rotate, with animation delays, the keyframe animations really come to life. This style of animation works best to introduce a new product since it highlights the product itself and leaves the rest of the elements as just shadows.
This is truly a golden era of animation, whether in illustration style, infographic, character design, patterns, or animation with live video. Css animation examples like this can also be used on landing pages to make a strong impression. Stop motion is a way of animation where a huge number of photographs are stitched together to create an illusion.
The animation is smooth and clean so the users will enjoy seeing this animation. The process is similar to working with animation software, except that keyframes in css are written as percentages for the timeline of animation in the code. Templates include healthcare, educational, and business character animations, 2d and 3d animations, infographic animation toolkits, promotional animation templates, and more.
Here are some examples of how to use it effectively. Renderforest animation maker offers a large selection of animated templates in different styles. Check our list of explainer animation templates you can use to make your.
Entrances and exit animations should be used to orientate what is happening in the interface, clearly signaling that it's transitioning into a new state. 8 best animated websites with css & html animation. This will work perfectly for most situations.

Cartoon Art Cartoon drawings, Cartoon art styles

sontal00 on Twitter Character art, Character design

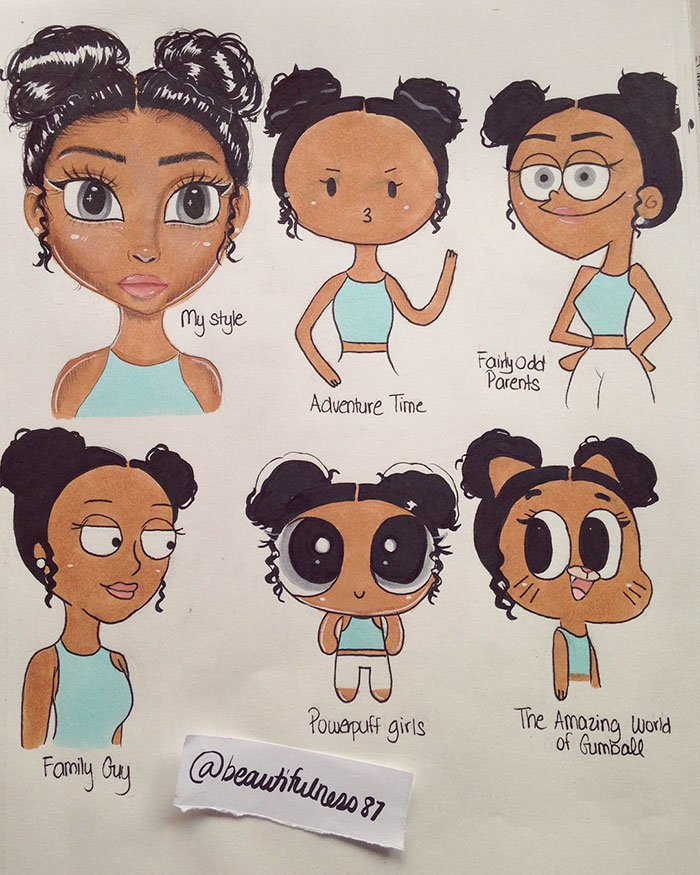
Artists Recreate Their Art In Different Cartoon Styles

Cartoon character drawing ☆ in 2020 Animated drawings

Top 10 Most Absurd Anime Hairstyles YouTube

Pin by Emma Sumsion on Dessin photo Cute drawings

Pin by Ella Harmon on sketching/draw inspo Cartoon

LILSNORR 🦋 on Instagram “Theres hope for the rest of us

ArtStation Harajuku girl, Anastacia Loginova Character

「Cool Art Styles」おしゃれまとめの人気アイデア|Pinterest|Annabella 女の子

Pin by Grace Apff on Characters Cartoon art styles, Cute

Art stuff (Posts tagged animation) Anime scenery

videogame artist and animator based in Seattle, WA

different style Cartoon styles, Art style challenge

Pin by Shonny on Pink Art Girls cartoon art, Space girl

Pin by Fahema on Anime Art style challenge, Cartoon art

BATTLESTAR GALACTICA Cool Animation Style Art Designs

