Ui animation prototyping software flinto is lightweight, easy to get to grips with, and totally free. The rapid prototyping course also covers topics like industry best practices, how to set up projects that you can iterate quickly, as well as the tools and tactics that make successful ui animations.

Prototyping mobile UI animations examples & free
These are some lesser known free ui animation tools for you to use in 2020.

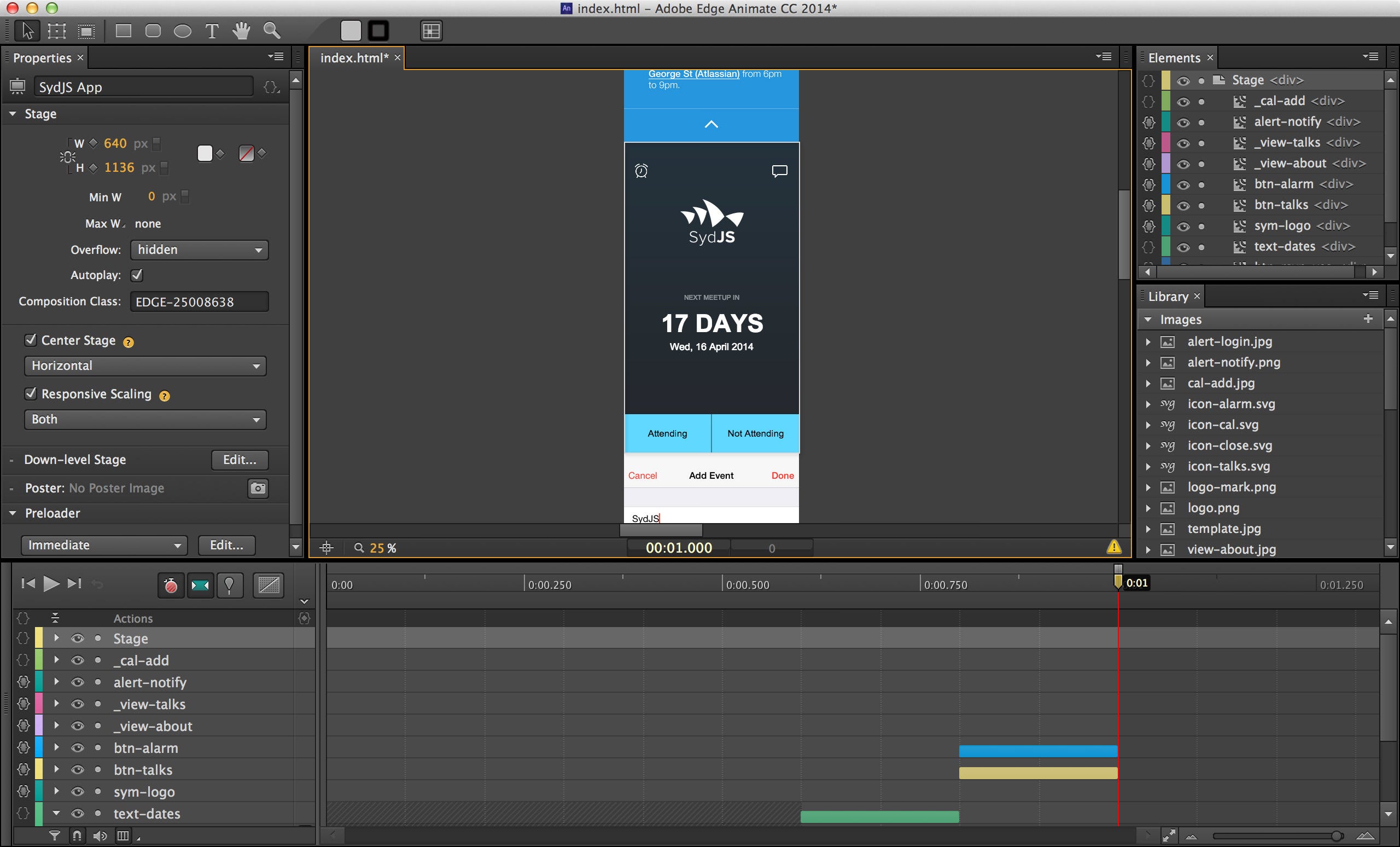
Ui animation prototyping. Tools for prototyping ui animation have (happily) improved greatly since i wrote this, and certainly edge animate and phonegap belong more in 2014. In this post, i’m sharing a list of free videos that will help you in learning how to prototype and animate your design using the top design tools. Click the “new screen” button and add the number of screens you want according to your project.
Click “create” to enter the design window. Animating ui elements don’t just grab the user attention, they enhance user experience and help them to understand the design flow. Wireframes are a critical part of the ux process.
Prototyping early and often is the best way to find out if your ui animation ideas are going to be effective. We’ll be creating a multiple pages mobile app interactive prototype. These ui animation and prototyping.
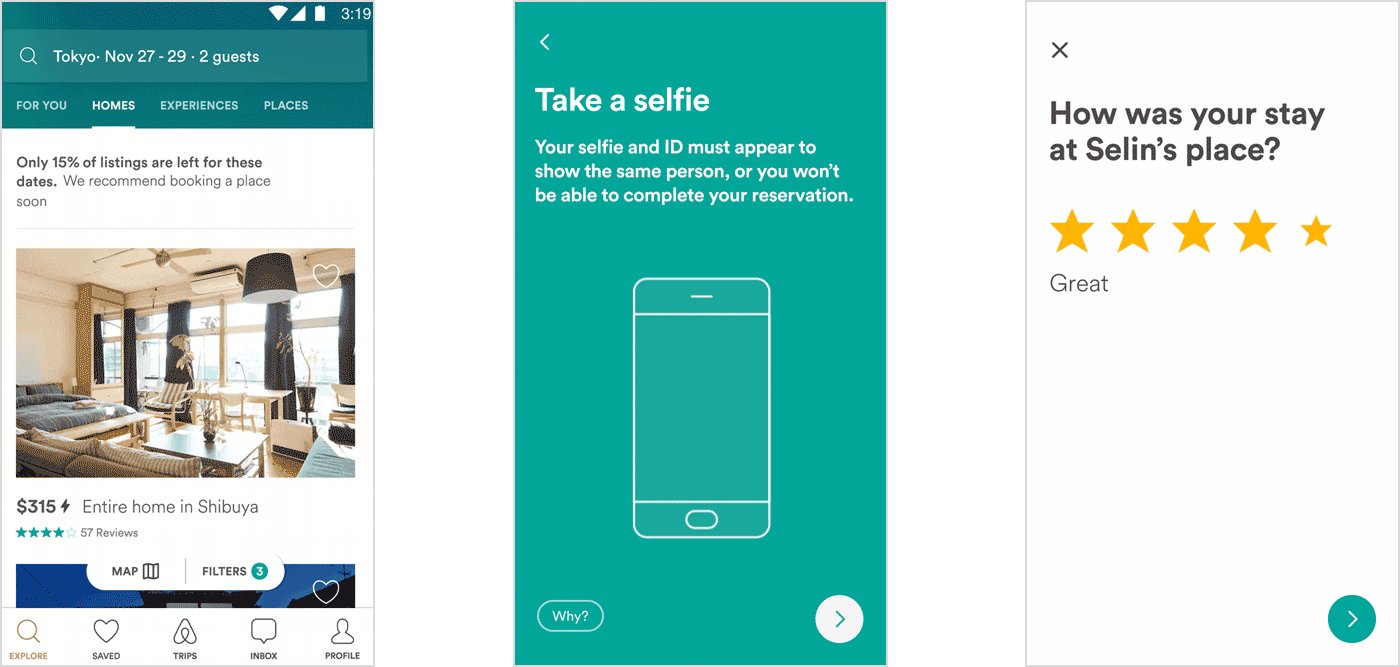
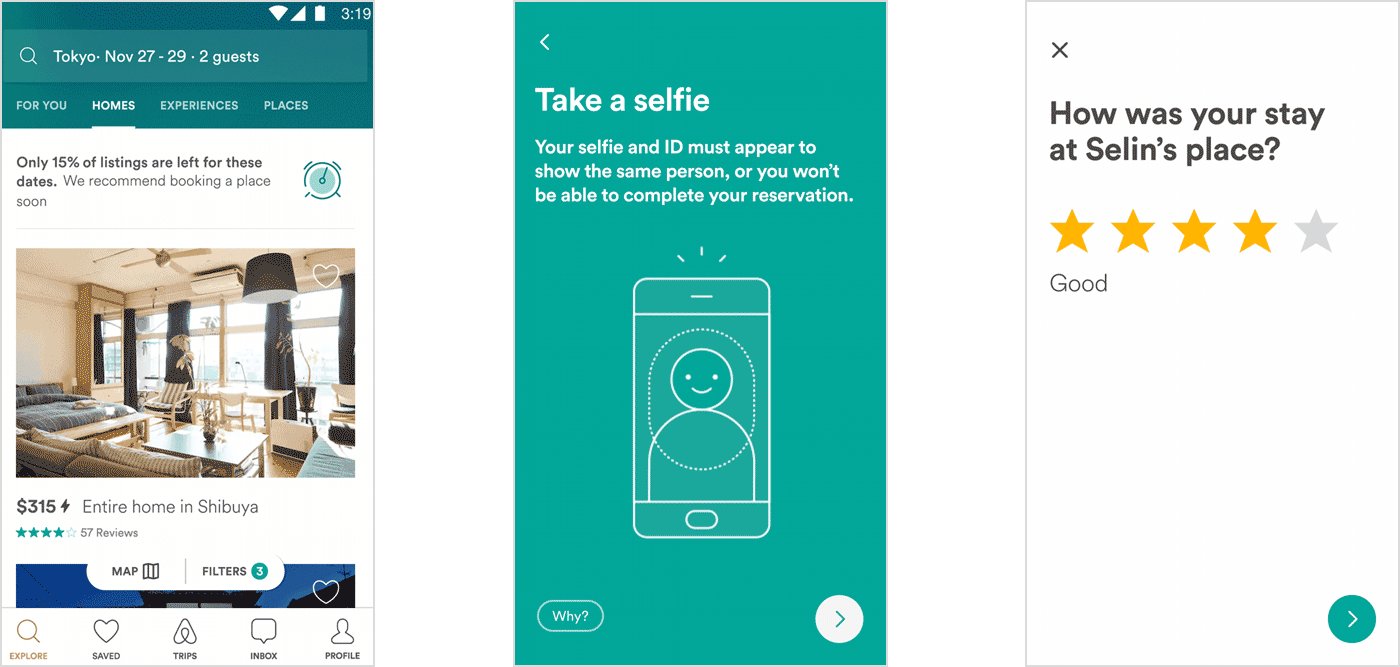
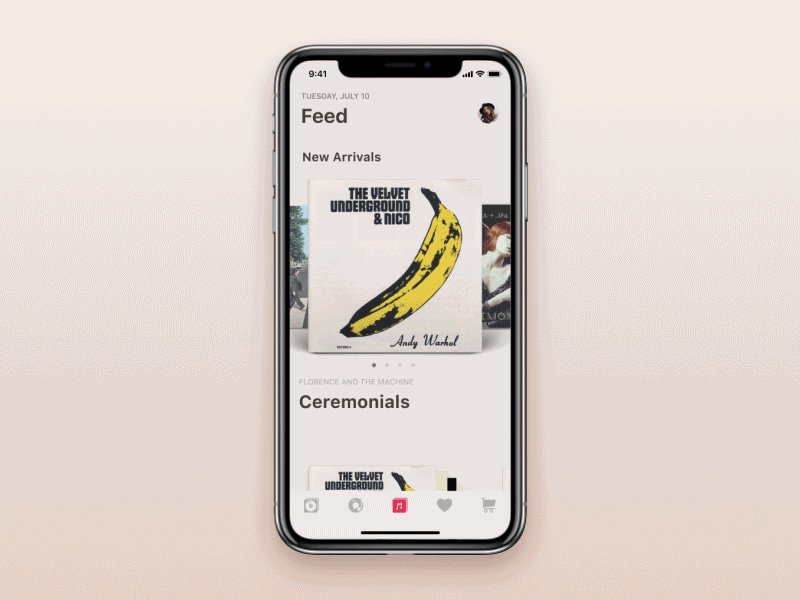
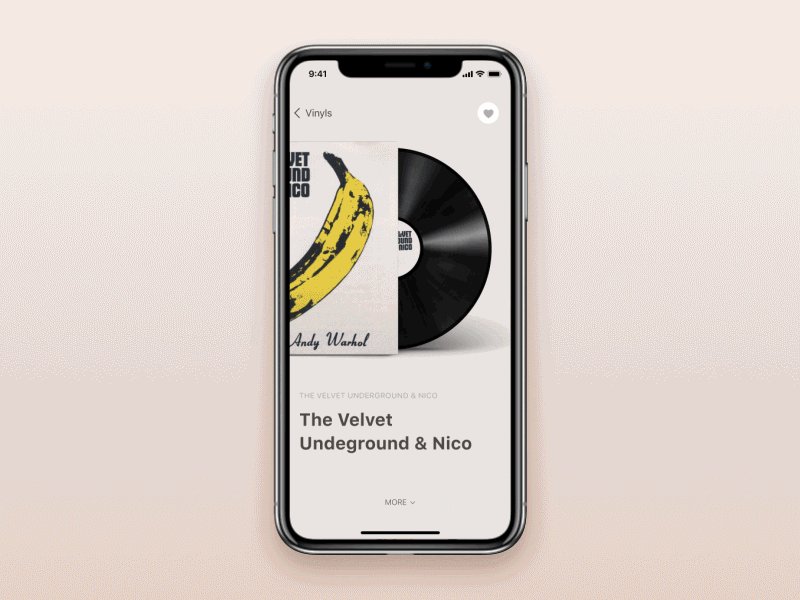
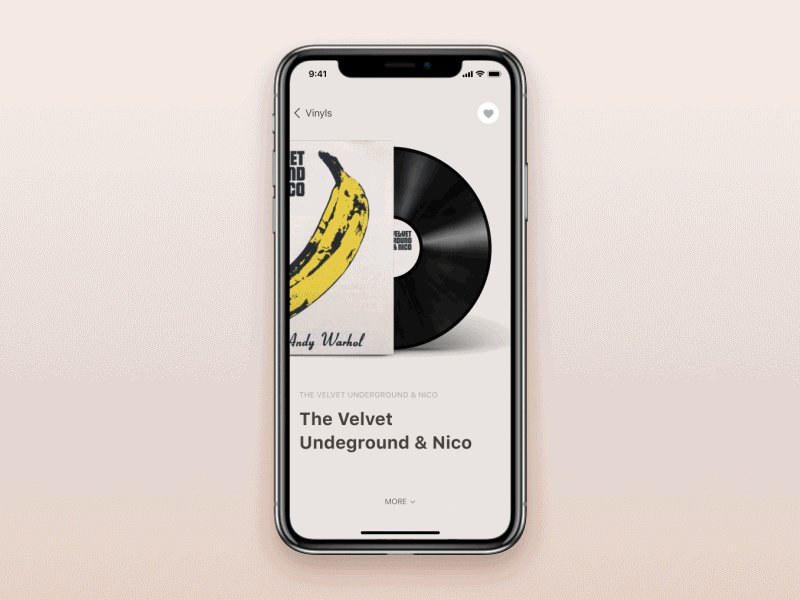
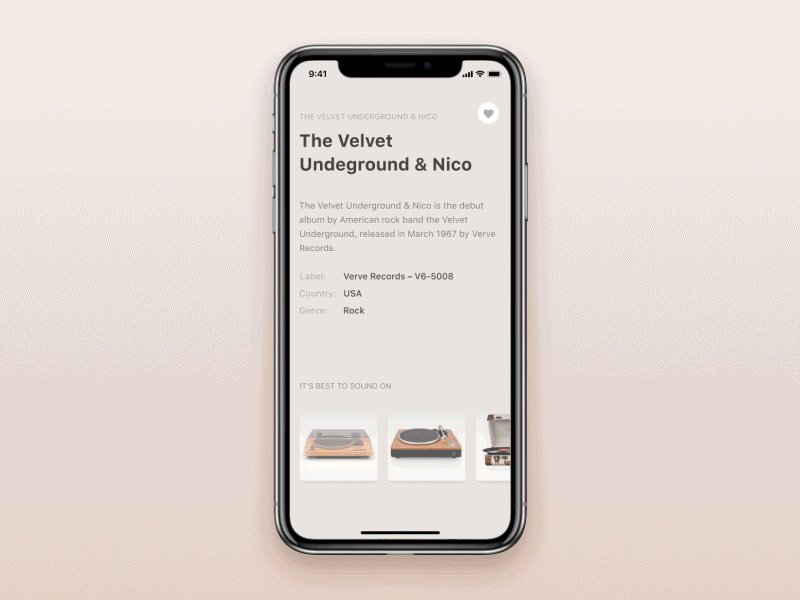
Allowing quick design, prototyping and iteration of user flows, app layout and general experience. Define the problems and begin brainstorming design solutions. A page showing a list of new novel releases (left) and a detail view of the selected book (right) pretty standard.
Principle makes it easy to design animated and interactive user interfaces. Screens are vital in creating interactions that help in ui animation prototyping. They guide users through a mobile app experience and ensure that both user goals and conversion goals are catered to.
This post is now a couple of years old. Few things make your idea come to life like high fidelity ui design. Every designer is now faced with a multitude of choices:
But mobile ui designers have to resist the temptation to animate for mobile animation’s sake. Some of these tools are from google and zurb. Or renew, or add seats.
Design your ui prototype project. Prototyping has quickly become the hottest word in design this year. Framer, invision, marvel, atomic, principle, flint, pixate, or a multitude of other tools to prototype their designs in.every few weeks it seems as if there’s a new tool coming out for designers to use and determine if it’s the one that will replace all the.
Best free videos to learn ui and ux prototyping and animation. In other words, it’s perfect for beginners—while still being fully comprehensive. This includes working with the anchor point, parenting, masks, cascade style build animations, 3d layers, lights and camera, and using expressions.

Free videos to learn UI animation & prototyping UX Choice
What is the best tool to prototype UI animation for mobile

دانلود فیلم Prototyping UI Animation with Adobe Animate

Rapid Prototyping + UI Animation Motion Standards + Micro

Rapid Prototyping + UI Animation Motion Standards + Micro

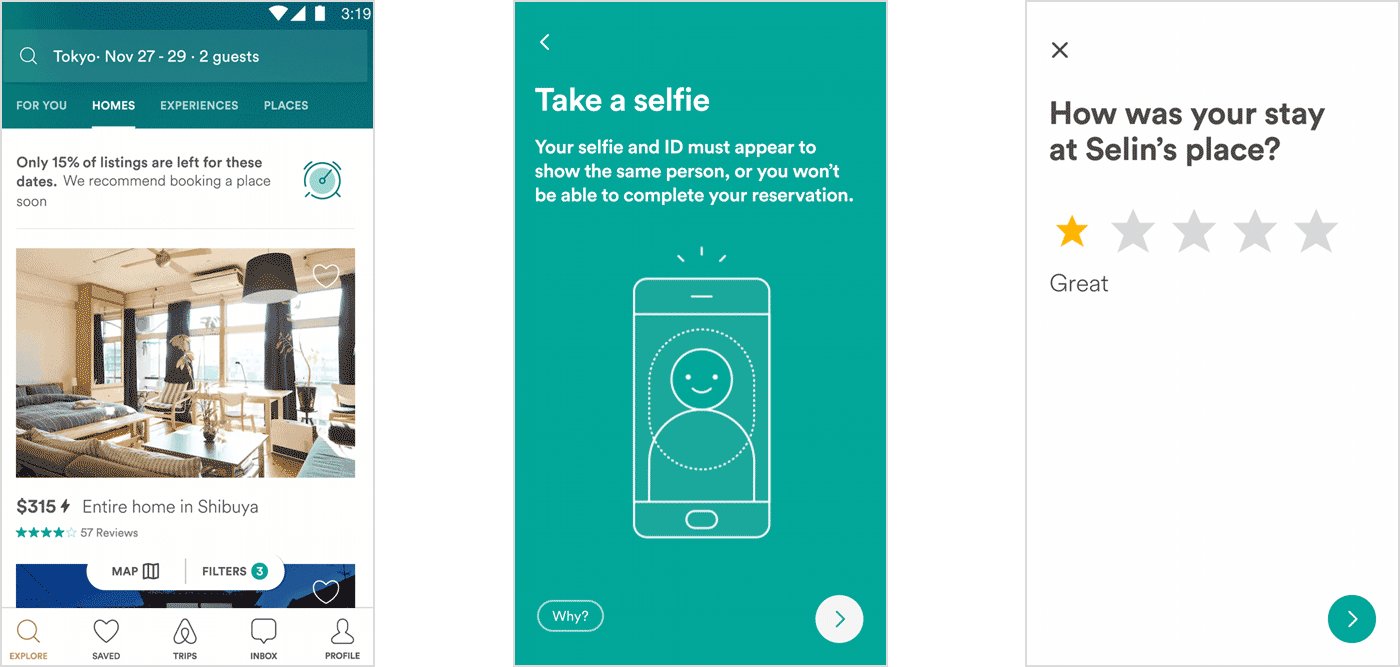
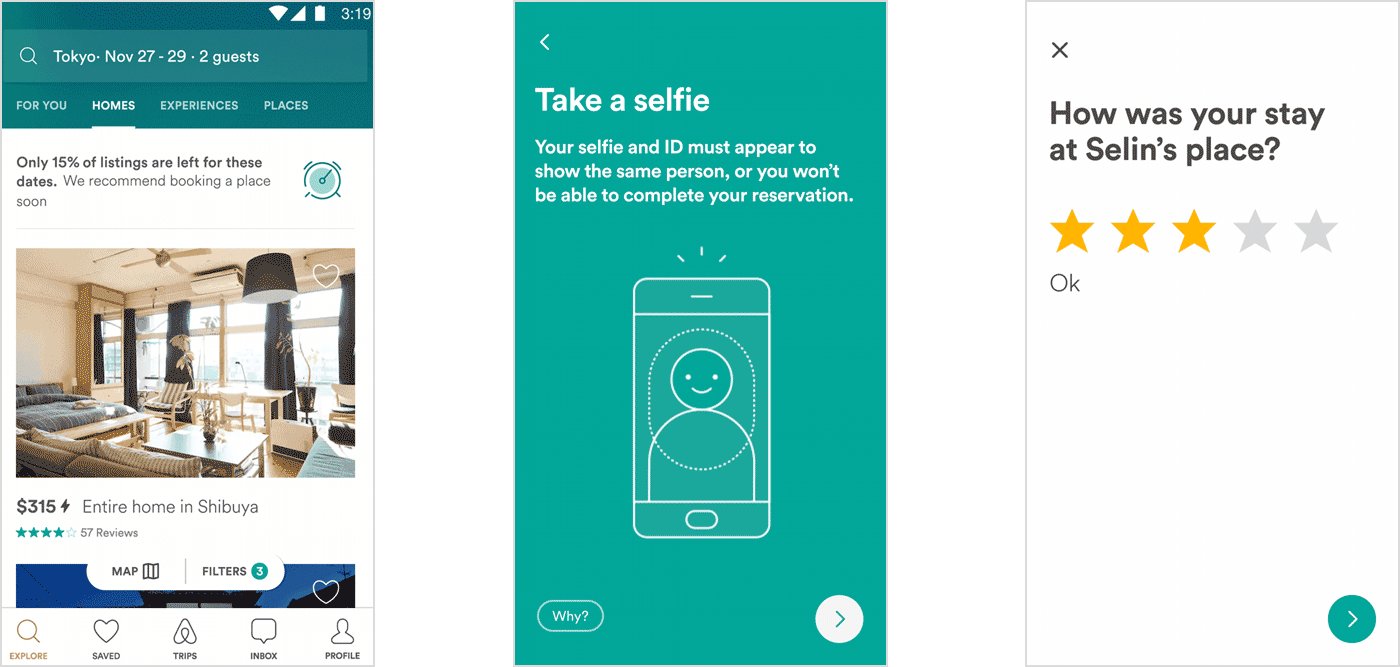
How to prototype animated transitions 5 mobile UI

Prototyping UI Animation. Interaction design with Edge

Prototyping & UI Animation dcbryan

2 Membuat UI Animation Prototype YouTube

Rapid Prototyping + UI Animation Motion Standards + Micro

How to prototype animated transitions 5 mobile UI

Prototyping UI Animation. Interaction design with Edge

Rapid Prototyping + UI Animation Motion Standards + Micro

How to prototype animated transitions 5 mobile UI

Download Prototyping UI Animation with Adobe Animate

Rapid Prototyping + UI Animation Motion Standards + Micro

Complete guide to Prototyping & UI Animations in Principle

Rapid Prototyping + UI Animation Motion Standards + Micro
