Whenever you look to make use of the border in your webpage, you can use this border animation code. It is highly recommend to go through all these selectors before moving any further in this article.
Powerpoint 2013 Clipart Free download on ClipArtMag
In this collection, i have listed over 25+ best border animation check out these awesome css border effects like:
Border animation. I can do this using jquery but looking for some pure css3 solution. Full screen vintage frame with multiple borders. Creates a border animation on hover.
Hence, let catch your customers' eyes by getting a pretty and cool border like this. Maybe this is a kind of button hovers effect, but this effect works for the change border style. Many websites look quite simple and monotonic without border.
It is just an automated animation but if you need you can make it an interactive animation effect. When you hover over to some specific area, will can see a subtle animation happening. The concepts that we are going to use are before , after and hover selectors.
Here is some amazing css border animation example you can implement on your website. Border animation plays an important role in your website's appearance. These properties are animatable in css:
This effect draws the border from left to right on input focus. Css border animation is useful for giving a border image or container element a unique style. There are more than thousands of borders animated images easy to download here.
To make a website’s user interface (ui) more attractive, use a css border animation design. Some designers view border animation as little more than a. Since it is a simple animation effect, the code structure is also kept simple.
The css border animation using hover is used to create border animation when we hover over a text. Can someone provide me a code snippet for this or can guide? Download borders gif animated images for web or other uses.
75 css text animations you can use; The first three border animations are similar. I want to animate borders of an element using css3, whether it's in hover state or normal state.
} the first border animation is about to increase the width of the bottom border. So, this tutorial hovers animation that affects the borders of elements. Most of the codes are created using pretty basic css and css3 code, but it will produce an amazing output.
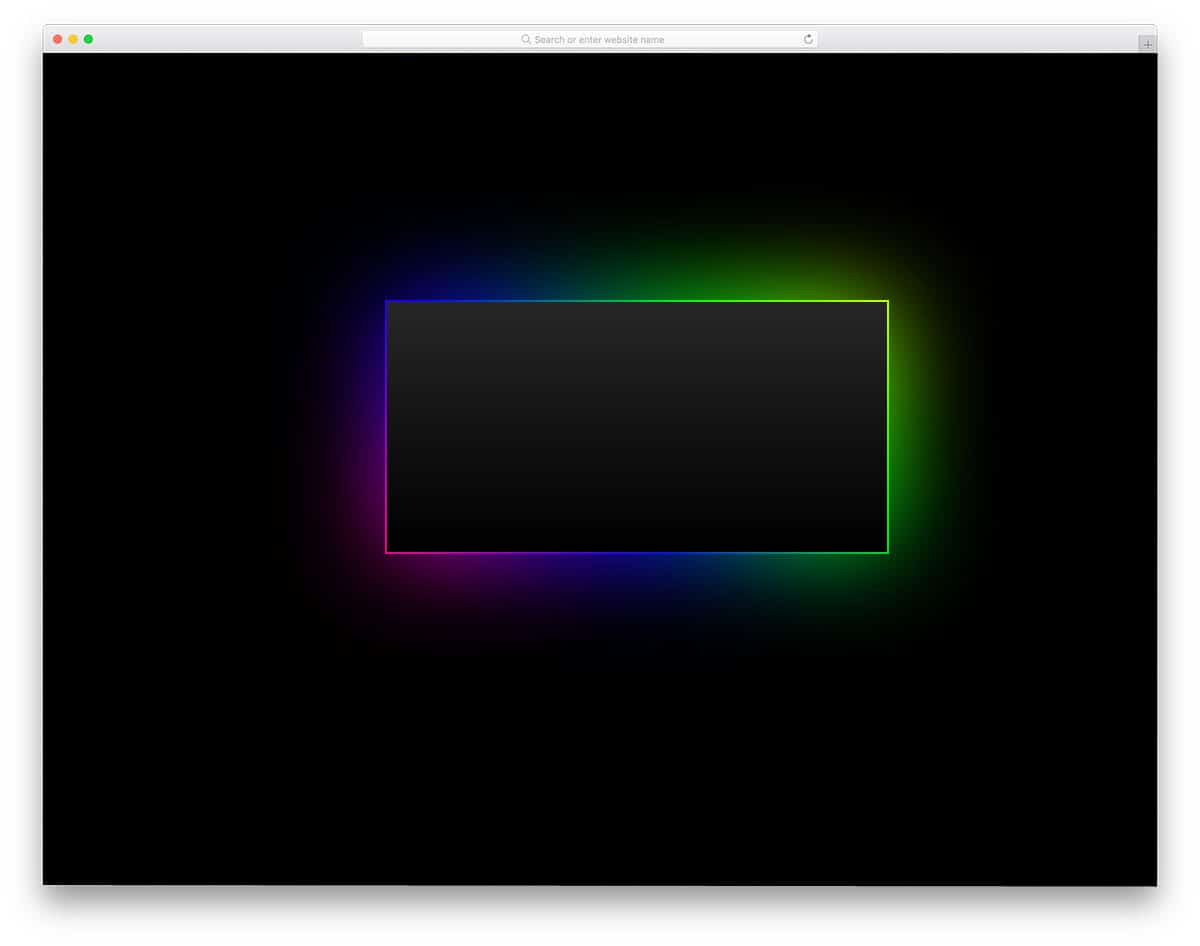
I have shared six types of border effects, you can create more effect after understanding the. Css web development front end technology. #1 pure css border animation, #2 border animation on hover, #3 fancy animated rainbow border and many more.
Therefore, in this blog, some effects are used such as spin circle, spin thick, spin box, center, draw, draw meet.etc.

33 Contemporary Style CSS Border Animation Effects In 2021

Blue And Pink Beautiful NEONY LIGHT Glowing Light Frame

Animated clipart border, Animated border Transparent FREE

CSS Border Animations Page 2 of 3 WebArtDeveloper

4K UHD 3D Shining Rectangle Border Design Animation YouTube
Free borders and border gifs at

15+ Border Animations CSS Style

20+ CSS Border Animation Effect Examples OnAirCode

33 Contemporary Style CSS Border Animation Effects In 2021

Wedding Borders and Frames Animation Free Download YouTube

Neon Lighting Frame Glowing Border Animated Background
Free clipart, clip art, backgrounds, borders, and animated

20+ CSS Border Animation Effect Examples OnAirCode