Create the artwork you want to animate. The second step is to draw or outline the image.
Renewable Energy Explainer Animation Dane Bliss
Software for the videos //hope this helped now you have a good day!

How to animate using adobe illustrator. Double click on the layer with the sketch and set it to template in the layer options palette. We will use adobe illustrator, although a similar program capable of creating svg files will suffice. I do not work on adobe illustrator and don’t even know how to work on it either.but i will try to answer this question which you may or may not like.raising such a question on quora and waiting for someone to respond is a waste of time.
Adobe illustrator cs6 adobe after effects cs6 and avid pro tools 10 that's what is listed here is the link if you wan't to look for yourself: Put the sketch into adobe illustrator using file > place (of course you need to scan your sketch in). Back in adobe illustrator, either in a new document or on a new layer, draw a circle using the ellipse tool (l).
The third step is to add colors to your picture. Import and place the object(s) you want to animate on your artboard, or draw new objects using the pen tool (keyboard shortcut “p”) or the paintbrush tool (keyboard shortcut “b”). A new window appears i n side illustrator and.
Draw three circles for ellipses to be used in the animation later. The fourth step is to refine the colors and the background with gradient colors. The first step is to get yourself a picture and upload it to adobe illustrator.
A top trend in web design for 2020 is the increased use of svg animations on web pages and in logo design. Mostly adobe flash or similar software programs are used to create animations but those who don’t have enough knowledge of flash can use this technique to create animations. See what you can do with adobe illustrator.
Use symbols to reduce the file size of the animation and simplify your work. Choose your favorite picture and upload it to illustrator. If your illustrator file contains multiple artboards, you select the.
Let’s start, open adobe illustrator, create a new document and enter the preset details (a.k.a name of the document) and click on create button. Dim the image between 10 to 20%. Animate allows you to import all objects on the selected artboard as single or multiple animated layers or keyframes.
Create a document and then create the text you want to animate first. This will allow you to see the path lines you. With adobe illustrator, you can create a diversity of digital and printed images, including charts, cartoons, diagrams, graphs, brand logos, illustrations, etc.
Or you can make it transparent by reducing the opacity numbers. Fyi there are some scripts that can ressurect the layer structure you had in animate and reinstate it in illustrator from the svg file. This is your basic chat bubble.
In this article, we will implement a simple and straight forward method to create relatively complex animation. One of the easiest is to place each animation frame on a separate illustrator layer, and select the ai layers to swf frames option when you export the artwork. Import illustrator layers into animate layers by converting illustrator layers to animate layers, or by importing illustrator layers into animate layers.
Illustrator, one of the widely used character animation maker, also offers many advanced drawing tools that can decrease the time needed to create amazing illustrations. When you want to create complete layouts in illustrator and then import them into animate in one step, you can save your artwork in the native illustrator format (ai) and import it, with high fidelity, into animate using the file > import to stage or file > import to library commands in animate. I was searching around a bit and i found their 'software for videos' list on amazon, it's listed on their youtube channel they use:
However there are often multiple errors and innacuracies in the exported svg file in the first place with weird repeated objects and lines etc. If you want to use other symbols instead of text, import those into the document. Illustrator files can be imported to either the stage or the library.
Illustrator provides the robust drawing tools that allow creation of richly detailed art, while animate puts that art to action. Then, overlap the circle with a small triangle and unite the two shapes together: Follow this guide to learn how to use animation in adobe illustrator.
Right click on the text and select convert to outlines.

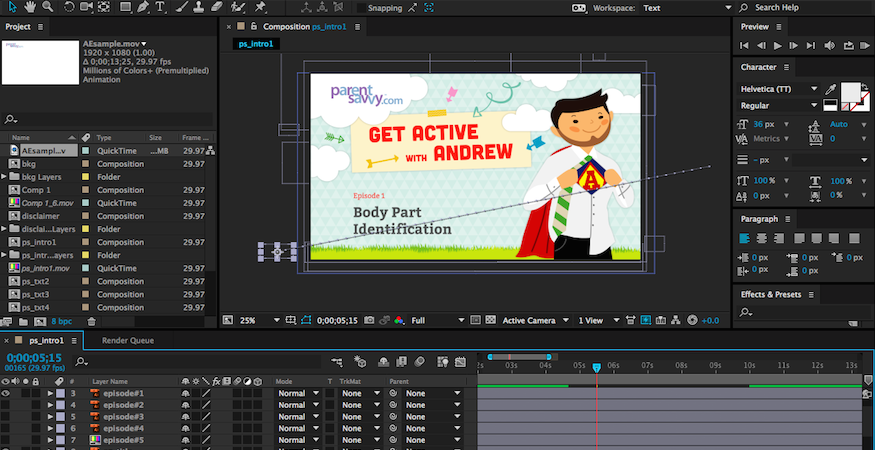
Preparing Illustrator Layers to Animate In After Effects

How to Animate scale in Adobe After Effects « After

How To Use Adobe Illustrator Wikihow?

How to Design & Animate Character Hand using Adobe
Create Animations in Adobe Edge Animate CC using Sprite

Is Adobe Illustrator Used For Animation?

Adobe Illustrator CC How To created GIF animation YouTube

Adobe Animation Domination Corporate Three Design

Adobe Illustrator Tutorial Cartoon Your Picture (Short
how to animate from illustrator YouTube

How To Use Adobe Illustrator Charactrer Animation?

Animate Illustrator Paths In After Effects

How to Animate scale in Adobe After Effects « After

How To Animate A Logo In Adobe Animate

Adobe Illustrator For Mac Crack

How to Animate rotation in Adobe After Effects « After

Adobe Illustrator to animation workflow tutorial

